Mordedor Redondo de silicona Blush
Mordedor Redondo de silicona Blush
- Diseñado en Alemania
<!-- Descripción del producto -->
<p>Nuestro <strong>anillo de dentición personalizado</strong> fabricado en <strong>silicona</strong> y <strong>madera</strong> de alta calidad es el compañero perfecto para tu bebé durante la dentición. El mordedor está fabricado sin <strong>BPA</strong>, <strong>BPS</strong>, <strong>PVC</strong>, <strong>ftalatos</strong> ni <strong>contaminación por plomo</strong. > una solución segura y saludable para aliviar el dolor de encías. La forma sólida evita la formación de bacterias y garantiza un uso higiénico.</p>
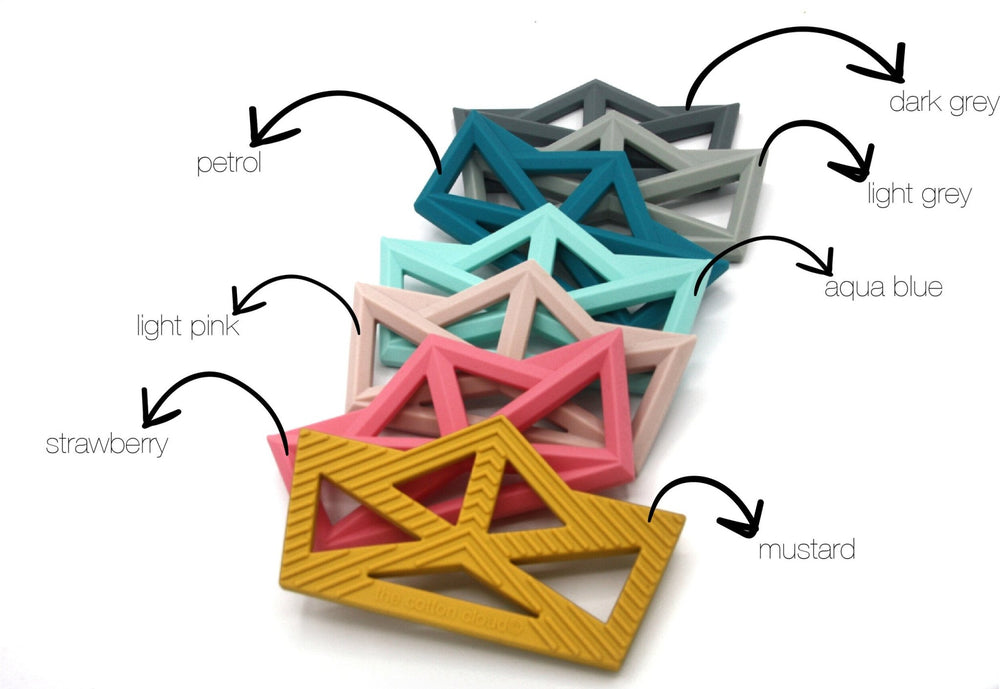
<p>La parte posterior del mordedor tiene una superficie de textura suave con pequeñas protuberancias que masajean las tiernas encías mientras el bebé las chupa. El mordedor está disponible en diferentes diseños, como el arcoíris, el barco o los animales Alfie, Mila y Pippa. Estos mordedores personalizados con el nombre de tu bebé son el regalo de nacimiento ideal, sin importar si es niña o niño. El mordedor tiene el tamaño perfecto para que tu bebé pueda agarrarlo fácilmente con sus manitas.</p>
<p>La mayoría de los bebés comienzan su embarazo entre los <strong>6. y 12 meses de edad con la dentición y explorando el mundo que les rodea con la boca. Cuando las encías se vuelven sensibles e inflamadas, el mordedor puede proporcionar un alivio natural. Ya sean cuentas de silicona con arco de madera de haya o enteramente de silicona, el mordedor ayuda a su bebé a aliviar el dolor de la dentición mediante una suave contrapresión.</p>
<p>Nuestros mordedores hechos de <strong>silicona de calidad alimentaria</strong> son la opción segura para su bebé, y los mordedores personalizados son un maravilloso regalo de nacimiento. ¡Descubre nuestra <strong>gama de mordedores</strong> y encuentra el mordedor ideal para tu bebé!</p>
<!-- Botón para mostrar/ocultar ADVERTENCIAS -->
<button class="toggle-warning">ADVERTENCIAS</button>
<!-- Sección de advertencias (inicialmente oculta) -->
<div class="warning-section" style="display:none;">
<h3>ADVERTENCIAS</h3>
<ul>
<li>¡PRECAUCIÓN! Antes de utilizar el producto, lea atentamente las instrucciones para la seguridad de su hijo.</li>
<li>Los materiales de embalaje no son juguetes. Por razones de seguridad, todos los materiales de embalaje deben retirarse y almacenarse de forma segura.</li>
<li>Revise el producto antes de cada uso. Al primer signo de daño o defecto, deseche el mordedor inmediatamente.</li>
</ul>
<h4>LIMPIEZA:</h4>
<ul>
<li>Lavar con agua tibia y jabón.</li>
<li>No lo hierva ni lo ponga en el microondas ni en un esterilizador a vapor.</li>
<li>Seque bien.</li>
<li>El mordedor se fabricó pensando en la seguridad.</li>
</ul>
<h4>ALMACENAMIENTO:</h4>
<ul>
<li>No lo guarde cuando esté húmedo.</li>
</ul>
<h4>INFORMACIÓN:</h4>
<ul>
<li>Norma aplicable: <strong>Norma europea de seguridad EN71</strong>.</li>
<li>Conserve las instrucciones de uso.</li>
</ul>
<!-- Lote al final -->
<p><strong>LOTE:</strong> 2025</p>
</div>
<!-- Estilo para el botón de mostrar/ocultar -->
<estilo>
.toggle-advertencia {
background-color: #f8b21e;
color: #ffffff;
padding: 10px;
border: none;
cursor: pointer;
font-size: 16px;
border-radius: 5px;
margin-bottom: 10px;
}
.alternar-advertencia: flotar {
background-color: #e08e19;
}
</estilo>
<!-- Estilo para el contenido de advertencias -->
<estilo>
.sección de advertencia {
background-color: #f7f3e9;
padding: 20px;
border: 2px solid #f8b21e;
border-radius: 10px;
margin-top: 20px;
font-size: 14px;
}
.sección de advertencia h3, .sección de advertencia h4 {
color: #f8b21e;
font-weight: bold;
}
.sección de advertencia ul {
list-style-type: none;
padding-left: 0;
}
.sección de advertencia li {
margin-bottom: 10px;
}
</estilo>
<guión>
// Mostrar/ocultar sección de advertencias al hacer clic
document.querySelector('.toggle-warning').addEventListener('clic', función() {
var warningSection = document.querySelector('.warning-section');
if (warningSection.style.display === 'none' || warningSection.style.display === '') {
warningSection.style.display = 'block';
} demás {
warningSection.style.display = 'none';
}
});
</script>