Anillo de bajo Bonbon Dusty Mauve
Anillo de bajo Bonbon Dusty Mauve
- Diseñado en Alemania
<!-- Descripción del producto -->
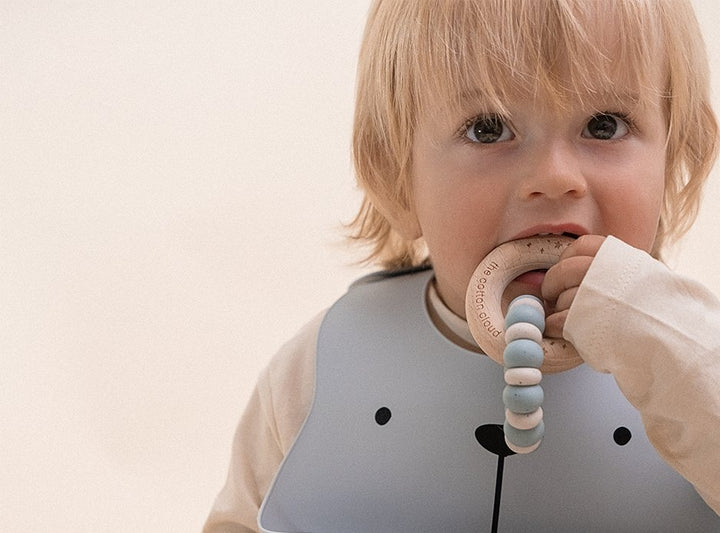
<p>Nuestro <strong>anillo de mordedor personalizado</strong> hecho de <strong>silicona</strong> de alta calidad y <strong>madera</strong> es el compañero perfecto para tu bebé durante la dentición. Fabricado sin <strong>BPA</strong>, <strong>BPS</strong>, <strong>PVC</strong>, <strong>ftalatos</strong> ni <strong>contaminación con plomo</strong>, el mordedor ofrece una solución segura y saludable para aliviar el dolor de encías. La forma sólida evita la formación de bacterias y garantiza un uso higiénico.</p>
<p>La parte posterior del anillo de dentición tiene una superficie de textura suave con pequeñas protuberancias que masajean las encías sensibles mientras el bebé lo succiona. El mordedor está disponible en varios diseños, incluido el de arcoíris, el de barco o los animales Alfie, Mila y Pippa. Estos anillos de mordedor personalizados con el nombre de tu bebé son el <strong>regalo para recién nacido</strong> ideal, ya sea para niña o niño. El mordedor tiene el tamaño perfecto para que tu bebé lo pueda agarrar fácilmente con sus pequeñas manos.</p>
<p>La mayoría de los bebés comienzan entre los <strong>6. y a los 12 meses de vida</strong> comienzan a salir los dientes y a explorar el mundo que los rodea con la boca. Cuando las encías se vuelven sensibles e inflamadas, el anillo de dentición puede proporcionar un alivio natural. Ya sean perlas de silicona con un arco de madera de haya o estén hechas completamente de silicona, el anillo de dentición ayuda a su bebé a aliviar el dolor de la dentición mediante una suave contrapresión.</p>
<p>Nuestros anillos de dentición hechos de <strong>silicona de grado alimenticio</strong> son la opción segura para su bebé, y los anillos de dentición personalizados son un maravilloso regalo para bebé. ¡Descubre nuestra gama de mordedores y encuentra el mordedor ideal para tu bebé!
<!-- Mostrar/ocultar botón ADVERTENCIAS -->
<button class="toggle-warning">ADVERTENCIAS</button>
<!-- Sección de advertencia (inicialmente oculta) -->
<div class="sección-de-advertencia" style="display:none;">
<h3>ADVERTENCIAS</h3>
<ul>
<li>¡PRECAUCIÓN! Antes de utilizar el producto, lea atentamente las instrucciones para la seguridad de su hijo.</li>
<li>Los materiales de embalaje no son juguetes. Por razones de seguridad, todos los materiales de embalaje deben retirarse y almacenarse de forma segura.
<li>Revise el producto antes de cada uso. A la primera señal de daño o defecto, deseche el mordedor inmediatamente.</li>
</ul>
<h4>LIMPIEZA:</h4>
<ul>
<li>Lavar con agua tibia y jabón.</li>
<li>No lo hierva ni lo coloque en el microondas ni en un esterilizador a vapor.</li>
<li>Secar completamente.</li>
<li>El anillo de dentición se fabricó teniendo en cuenta la seguridad.</li>
</ul>
<h4>ALMACENAMIENTO:</h4>
<ul>
<li>No almacenar en condiciones de humedad.</li>
</ul>
<h4>INFORMACIÓN:</h4>
<ul>
<li>Norma válida: <strong>Norma de seguridad europea EN71</strong>.</li>
<li>Conserve las instrucciones de uso.</li>
</ul>
<!-- Lote al final -->
<p><strong>LOTE:</strong> 2025</p>
</div>
<!-- Estilo para el botón mostrar/ocultar -->
<estilo>
.alternar-advertencia {
background-color: #f8b21e;
color: #ffffff;
padding: 10px;
border: none;
cursor: pointer;
font-size: 16px;
border-radius: 5px;
margin-bottom: 10px;
}
.alternar-advertencia:pasar el mouse {
background-color: #e08e19;
}
</estilo>
<!-- Estilo para el contenedor de publicidad -->
<estilo>
Sección de advertencia {
background-color: #f7f3e9;
padding: 20px;
border: 2px solid #f8b21e;
border-radius: 10px;
margin-top: 20px;
font-size: 14px;
}
.sección de advertencia h3, .sección de advertencia h4 {
color: #f8b21e;
font-weight: bold;
}
.sección de advertencia ul {
list-style-type: none;
padding-left: 0;
}
Sección de advertencia li {
margin-bottom: 10px;
}
</estilo>
<guión>
// Mostrar/ocultar la sección de advertencia haciendo clic
document.querySelector('.toggle-warning').addEventListener('clic', función() {
var warningSection = document.querySelector('.warning-section');
if (warningSection.style.display === 'none' || warningSection.style.display === '') {
warningSection.style.display = 'block';
} demás {
warningSection.style.display = 'none';
}
});
</script>